I use Voilà AI on a daily basis for most of my tasks like writing replies to emails, summarizing long texts, understanding complex topics, learning new concepts, fixing grammar and writing mistakes, and more.
Recently I started using ZeroWork for creating automations. Just like any other automation tool, ZeroWork also relies on selectors to perform the actions and I was tired of manually crafting the CSS and XPath selectors that actually work.
I tried various extensions that specialize in this task like SelectorsHub and SelectorGadget and they work well. But the thing is, sometimes they give you something that doesn't work. They are good tools, but they lack intelligence.
That's when I decided to use Voilà AI for this task as well.
In this tutorial, I'll walk you through how I use the incredible Voilà AI browser extension to extract highly relevant and targeted selectors with just a few clicks.
Steps to Extract CSS and XPath Selectors with Voilà AI
- Click on the Voila icon in your browser, then click on the "Preferences" cog icon in the popup.
- Navigate to the "Actions" tab and click on "Create New Action".
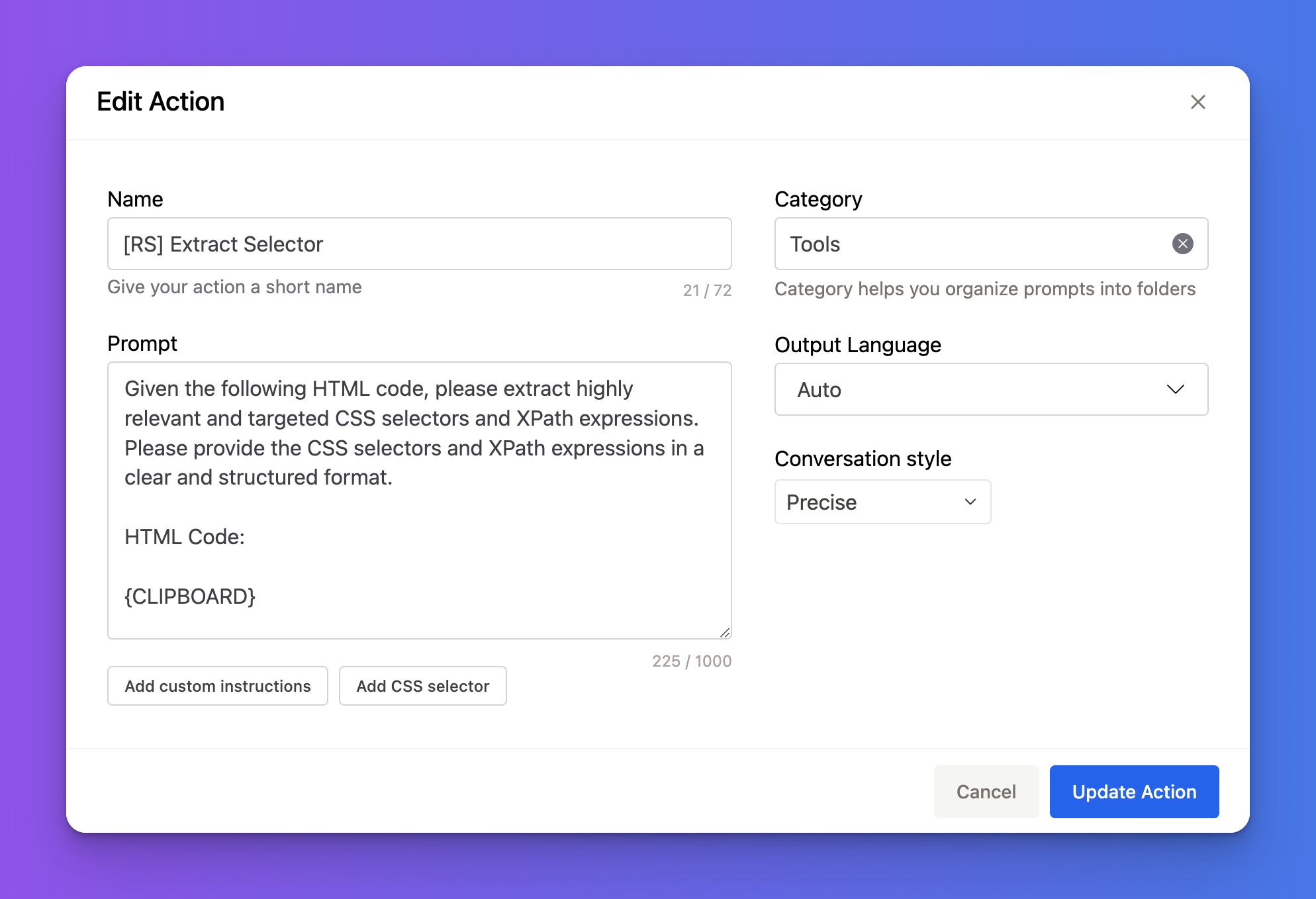
- Give your action a name that resonates with you. In the "Prompt" section, paste the following prompt:
HTML Code:
{CLIPBOARD}
- Set the Conversation style to "Precise" to ensure Voila stays focused and doesn't wander off-topic.
Leave the rest of the options as default. Here's a screenshot of how my action looks:

Now that your Voila action is set up, it's time to put it to work! Follow these simple steps:
- Visit the website where you want to capture the selector.
- Right-click on the desired element and select "Inspect" to open the inspect element tool.
- Hover over the highlighted element in the inspect element to ensure the correct element is selected.
- Right-click on the element, navigate to "Copy", and select "Copy Element". You can now close the inspect element tool.
- Click on the Voila icon to bring up the popup, find the action you created, and simply press Enter.
Voila will automatically fetch the HTML of the element from your clipboard and work its magic, extracting the most relevant CSS and XPath selectors for you. Check the video below for a visual explanation:
Pro Tip: Experiment and Refine
Don't be afraid to experiment with different elements on the page to find the most suitable selectors for your needs. Also, if you face any issues, just ask Voilà your questions in the same chat. The more you share about your problems or requirements, the better the AI will respond.
With the Voila extension and this simple custom action, you can bid farewell to the headache of manually writing complex selectors. So go ahead, give it a try, and let me know how it works out for you. Happy selector hunting! 🙂


